連続でカエレバのcss記事だよ
どうもブログの見た目ばっかりいじって記事内容は全然ダメなじょにー(@bartslog)です
2日連続でかん吉さん(@kankichi)の開発したカエレバのCSSカスタム記事です^^;
前回の記事にてひげモジャさん(@sanny_1222)より具体的なやり方を教えてほしいとコメントを頂きました
変更したとは書いてもやり方は載せてない…しかし自分のへたくそなコードを晒すのも…
その辺は大目に見てもらい、今回はカエレバを自分なりのカスタム案を書いていきたいと思います
cssカスタムしていきます
- cssとは何?
- カエレバの基本構造を見る
- cssを記述する
今回はこんな感じで進めたいと思います
cssとは何?
CSS(Cascading Style Sheets、カスケーディング・スタイル・シート)とは、ウェブページのスタイルを指定するための言語です。 ワープロソフトなどで作成される文書も含めて、文書のスタイルを指定する技術全般をスタイルシートといいます HTMLクイックリファレンス/http://www.htmq.com/csskihon/001.shtml
簡単に言うとweb上の見栄えをよくするために色々指定するって感じですかね^^;
実際この文章の文字の大きさや行間などもcssによって指定し表示されています
カエレバの見た目を変えるにはそのcssをちょこっと変更してあげれば出来るという事です
カエレバの基本構造を見る
カエレバのデザインからcssカスタマイズ用を選択すると至ってシンプルなコードが出されます
そのコードからどれを変更していけばいいか見ます
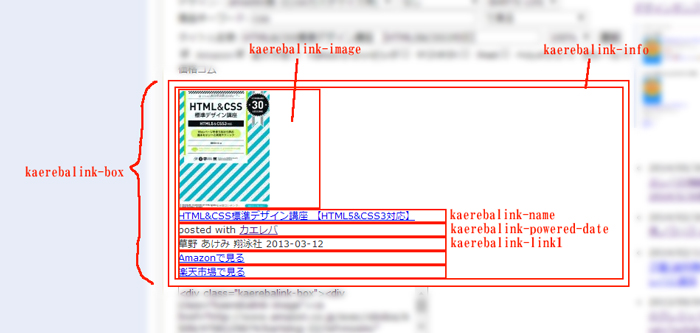
書いてある要素はこちら
<div class=”kaerebalink-box”>
<div class=”kaerebalink-image”>
<div class=”kaerebalink-info”>
<div class=”kaerebalink-name”>
<div class=”kaerebalink-powered-date”>
<div class=”kaerebalink-link1″>
<div class=”shoplinkamazon”>
<div class=”shoplinkrakuten”>
<div class=”booklink-footer”>
私の場合はamazonと楽天を選択してあるのでその2つが表示されます
ようはこのdivに指定していけばいいわけです
▲イメージはこんな感じ
大きい箱の中に箱が入っててその中に小さい箱がいっぱいみたいな… マトリョーシカ
cssを記述する
cssを書いていきます!どこに書けばいいかは人それぞれです直接書いてもいいですしcssファイルに書いて外部ファイルとして読み込むなり、私はワードプレスなのでそうしてます。
色々なブログサービスを使ってる方はおそらくテンプレート等呼ばれているブログのデザインを変更する画面があると思います
そこにhtmlの他にcssとあるのでそこの中に書いていきます
cssが変更できない仕様のテンプレート等を使用してる方はcssの変更が出来るものに変える事が必要です
.kaerebalink-box { width:700px;
background: #eee;
}
これだけ書いてみると一番大きい箱のサイズが700px 背景の色が#eeeに指定されます
このように全てに指定をしていきます
今回は私が変更したのと同じコードをのせますので汚いというか間違いもあるかもしれませんがそこは自己責任でよろしくお願いします
このコードをもとにオリジナルでカスタムしてみてください^^
▼コードはこちら
.kaerebalink-box { width:700px;
background: #eee;
padding: 10px;
border-radius: 8px 8px 8px 8px;
margin: 0px 0px 10px 0px;}
.kaerebalink-image { float: left; margin: 20px;}
.kaerebalink-info { margin: 20px 20px 0px 0px;}
.kaerebalink-name { font-size:15px;}
.kaerebalink-powered-date { font-size:13px; margin: 3px 0px 0px 0px;}
.kaerebalink-detail { font-size:14px; margin: 5px 0px 0px 0px;}
.kaerebalink-link1 { padding-top: 15px;}
.shoplinkamazon a{ text-align: center;
background: #2d6dff;
border-radius: 10px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
color: #fff;
width: 150px;
padding: 14px;
display: block;
float:left;
margin: 0px 10px 0px 0px;}
.shoplinkrakuten a{ text-align: center;
background: #ff3c37;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
color: #fff;
width: 150px;
padding: 14px;
display: block;
float:left;}
.shoplinkamazon a:link {color: #fff;text-decoration: none;}
.shoplinkamazon a:visited {color: #fff;text-decoration: none;}
.shoplinkamazon a:active {color: #fff;text-decoration: none;}
.shoplinkamazon a:hover {color: #000;text-decoration: none;}
.shoplinkrakuten a:link {color: #fff;text-decoration: none;}
.shoplinkrakuten a:visited {color: #fff;text-decoration: none;}
.shoplinkrakuten a:active {color: #fff;text-decoration: none;}
.shoplinkrakuten a:hover {color: #000;text-decoration: none;}
これで私のブログと同じ表示になると思います
どうでしょうか?表示は変わりましたか?
もし変わらない場合は!importantを{}内に記述すると優先されて表示するのでうまくいくかもしれません
リンク先をまとめて表示できるようになるのは凄く便利ですよね!
カエレバはこれからも利用させてもらいたいと思います
それと最近知ったのですが、ポチレバというものがありましたこちらはiTunesのアプリへのリンクが作成できるみたいなので早速私も利用させてもらいました!!
こちらはスマホからクリックする人がメインだと思うのでそこまでPC表示と分ける必要がないかなと思い、さほどいじってありません
そのほかにも書籍に特化したヨメレバというものもあります
みなさんも是非試してください
じょにー的まとめ
今回コードを載せるという事を初めて試みましたが正直言って綺麗なコードではないのでオススメはしません
かろうじて表示されているようなものなので、このコードを参考にみなさんもっといいものを作ってみてください
あと、私のコードをコピペしてもいいのですが完全に自己責任でよろしくお願いしますね^^
説明がへたくそですがコメント欄にてもし分からない所がありましたら質問してもらえれば分かる事はお返事したいと思います






コメント
こんばんわ!わざわざリクエストにこたえていただいてありがとうございます!
cssの編集はまだあまりやったことないですが、この記事見ながらチャレンジしてみます!
初めてコードを晒すということをしてみました。
参考してもらえるといいなと思います!
チャレンジしてみてください^^